Вам цікаво в Інтернеті і хочете зазирнути у вихідний код будь-якого веб-сайту в Інтернеті? Якщо так, ви не самотні. Одне з найпоширеніших запитань читача, яке ми бачимо, - це як переглядати вихідні коди HTML із БУДЬ-ЯКОЇ веб-сторінки на iPhone (або іншому iDevice – iPad чи iPod Touch.) На щастя, ми маємо рішення завдяки розробнику Робу Флаерті! У цій статті описано кроки, необхідні для перегляду вихідного коду (HTML, CSS, JavaScript тощо) для будь-якої веб-сторінки на ваших iDevices, включаючи iPad, iPhone або iPod touch. І найкраще, не потрібен додаток!
Як переглянути вихідні коди HTML на iDevices
8 простих кроків, щоб переглянути вихідні коди HTML
- Торкніться Safari (iPhone, iPod або iPad), якщо він ще не відкритий, і відвідайте цю сторінку. Цей метод також працює для Chrome
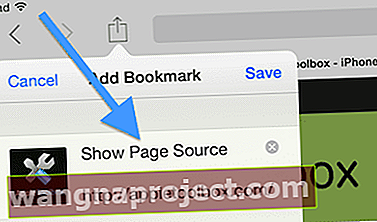
- Виберіть кнопку Спільний доступ (також відому як кнопка Дія):

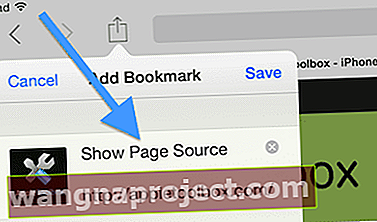
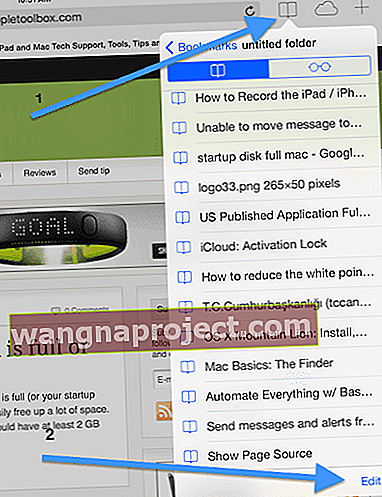
- Торкніться Закладка :

- Виберіть поле Ім'я та натисніть піктограму X, щоб очистити його, і назвіть його «Показати джерело сторінки», а потім натисніть «Зберегти»

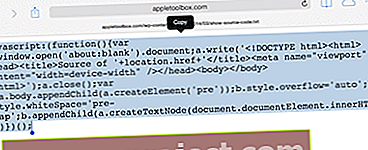
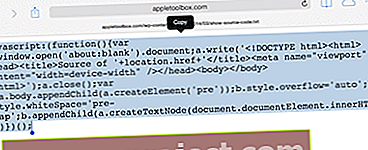
- Тепер відвідайте цю сторінку та виберіть все та скопіюйте код JavaScript: ( код кредиту: Роб Флаерті )

- Переконайтеся, що код, який ви копіюєте з сайту Роба, виглядає так само, як цей (але скопіюйте з цієї сторінки НЕ знизу):
- javascript: (function () {var a = window.open ('about: blank'). document; a.write ('Source of' + location.href + ''); a.close (); var b = a. body.appendChild (a.createElement ('pre')); b.style.overflow = 'auto'; b.style.whiteSpace = 'pre-wrap'; b.appendChild (a.createTextNode (document.documentElement.innerHTML) )}) ();
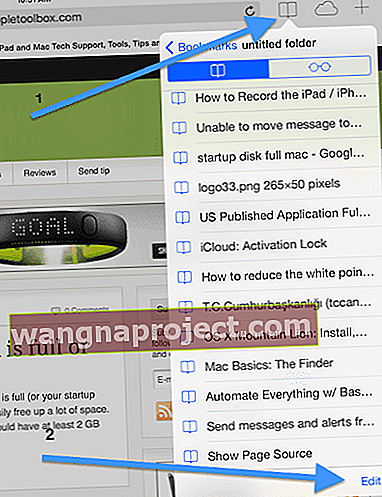
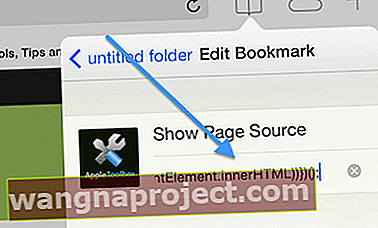
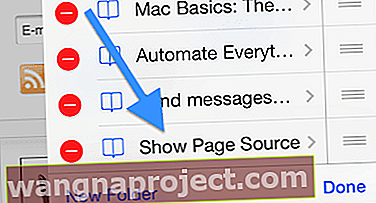
- Торкніться піктограми Закладки та натисніть Редагувати :

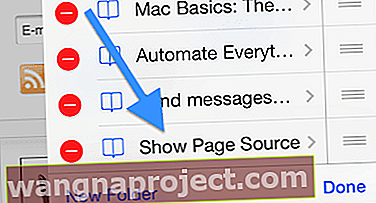
- Виберіть закладку «Показати джерело сторінки», яку ви щойно створили на кроці 4:

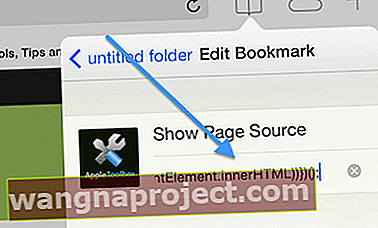
- Торкніться поля Адреса та натисніть піктограму X, щоб очистити його, а потім вставте код JavaScript, скопійований на кроці №5; потім натисніть Готово

Це воно! Тепер ви можете використовувати перехід на будь-яку веб-сторінку за допомогою мобільного Safari (і Chrome) на вашому iDevice (iPhone, iPod або iPad), торкніться піктограми Закладки, потім натисніть Показати вихідну сторінку сторінки, і відкриється нове вікно із відображенням вихідного коду веб-сторінка. Чудово і просто!
Кінцеві результати для перегляду вихідних кодів HTML


І, звичайно, для цього є додаток!
Якщо вам не подобається ідея пройти купу ручних кроків, App Store пропонує кілька додатків, які роблять роботу за вас! Шукайте сторонні програми, такі як View Source, Source for Webpage, Source Browser та подібні програми, які дозволяють переглядати вихідний код HTML. За допомогою цих програм ви отримуєте доступ до всього вихідного коду HTML вашого улюбленого сайту, CSS, а в деяких додатках - до будь-якого Javascript. Деякі з цих програм навіть пропонують розширення Safari для пристроїв iOS і включають вбудовані функції підсвічування синтаксису та функції пошуку! 
За допомогою цих програм перегляд вихідного коду - це плавний, одноетапний процес. Просто введіть URL-адресу і одразу перегляньте вихідний код за нею. Або скористайтеся розширенням додатка Safari та переглядайте Інтернет, як зазвичай. Потім, коли ви хочете переглянути джерело для поточної сторінки, все, що вам потрібно зробити, це торкнутися піктограми Дія та вибрати Переглянути джерело. Легко скопіювати текст на картон для використання в інших програмах або навіть надіслати його електронним листом.