Розробка веб-сторінок для мобільних пристроїв або налагодження гібридного додатка часто буває складно. Але на щастя для людей, які займаються розробкою на iOS, починаючи з iOS 6, Apple пропонує функцію віддаленого веб-інспектора в iOS.
Веб-інспектор дозволяє розробникам веб- і мобільних додатків використовувати MacOS та OS X Safari Developer Tools для віддаленої налагодження веб-вмісту або гібридних програм у мобільному Safari на iPad або iPhone.
Це простий і практичний спосіб налагодження, оптимізації та модифікації веб-сторінок або гібридних програм на iOS. 
Щоб отримати доступ до цих інструментів розробки, увімкніть меню «Розробка» в додаткових налаштуваннях Safari на вашому Mac.
Дотримуйтесь цих коротких порад, щоб змусити веб-інспектора працювати, щоб ви могли налагодити свій сайт або програму для Safari
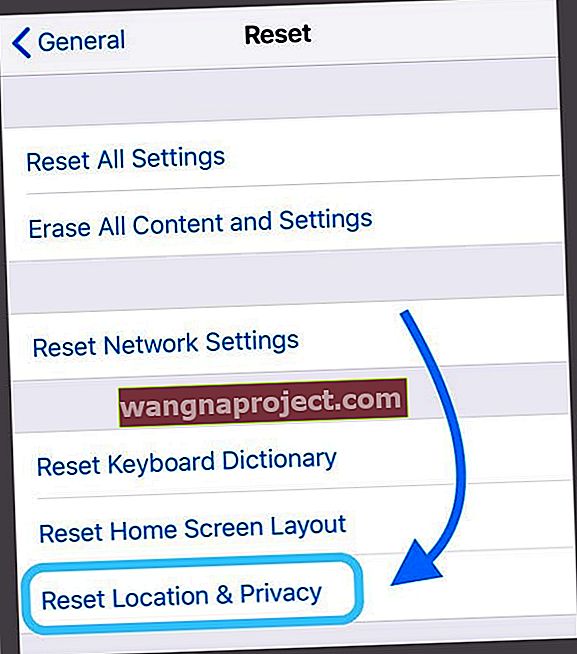
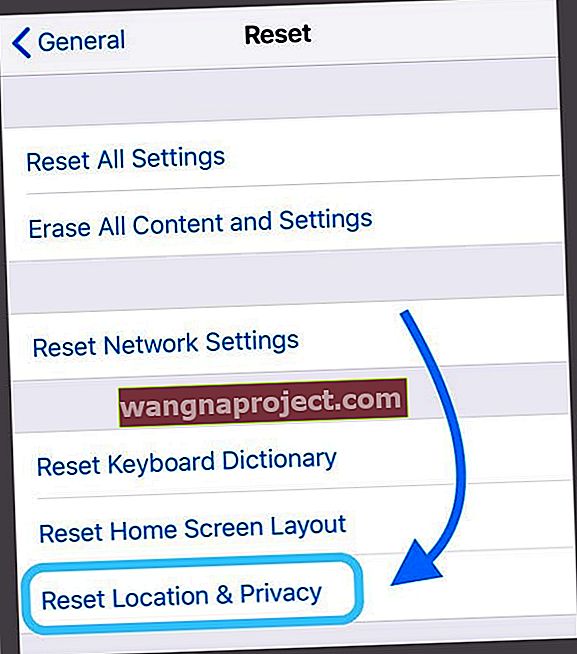
- Скиньте налаштування свого місцезнаходження та конфіденційності на iPhone, iPad або iPod touch. Перейдіть до Налаштування> Загальне> Скинути> Скинути місцезнаходження та конфіденційність
- Переконайтеся, що ви ввійшли в той самий Apple ID на комп’ютері, що і ваш iPhone, iPad або iPod touch
- Увімкніть синхронізацію Safari iCloud як на комп’ютері, так і на будь-якому iPhone, iPad або iPod touch
- На iPhone або iPad перейдіть у меню Налаштування> Safari> Додатково та ввімкніть веб-інспектор
- На комп'ютері відкрийте Safari і перейдіть до меню Safari> Налаштування> Додатково та поставте галочку Показати меню Розробка в рядку меню
Потрібен комп'ютер Mac
На жаль, люди з Windows, але веб-інспектор Safari сумісний лише з Mac!
Використовуйте той самий Apple ID та iCloud Sync!
Переконайтеся, що і ваш iDevice, і ваш Mac ввійшли в систему з однаковим ідентифікатором Apple, і щоб ви ввімкнули Safari у iCloud.
Для вашого iDevice: Налаштування> Профіль Apple ID> iCloud> Safari > увімкнено
Для вашого Mac: Меню Apple> Системні налаштування> Apple ID або iCloud> Safari> Позначка
І переконайтеся, що Safari теж та сама версія
Переконайтеся, що Safari на вашому Mac має таку саму версію, як Safari на вашому iDevice. Можливо, вам доведеться оновити версію iOS або версію Safari, що працює на вашому Mac.
Скиньте своє місцезнаходження та налаштування конфіденційності
- Перейдіть до Налаштування> Загальне
- Виберіть Скинути
- Виберіть Скинути місцезнаходження та конфіденційність

Підказка для клавіатури Pro Keyboard на Mac для веб-розробників
Якщо натиснути CTRL + Command + R у Safari, ви можете побачити, як буде виглядати веб-сайт на певному пристрої, вибравши пристрій.
 Перемкніть комбінацію клавіш, щоб вийти з режиму веб-розробки.
Перемкніть комбінацію клавіш, щоб вийти з режиму веб-розробки.
Використовуйте Web Inspector для налагодження мобільного Safari
1. На iPad, iPhone або iPod touch торкніться Налаштування> Safari> Додатково та увімкніть веб-інспектор. І увімкніть JavaScript, якщо він ще не увімкнений
2. На вашому Mac запустіть Safari і перейдіть до меню Safari> Налаштування> Додатково, а потім поставте прапорець біля пункту « Показати меню розробки в рядку меню », якщо ви цього ще не зробили
3. Підключіть пристрій iOS до Mac за допомогою кабелю USB. Це критично важливо - ви повинні підключати пристрої вручну за допомогою кабелю. Це не працює через WiFi!
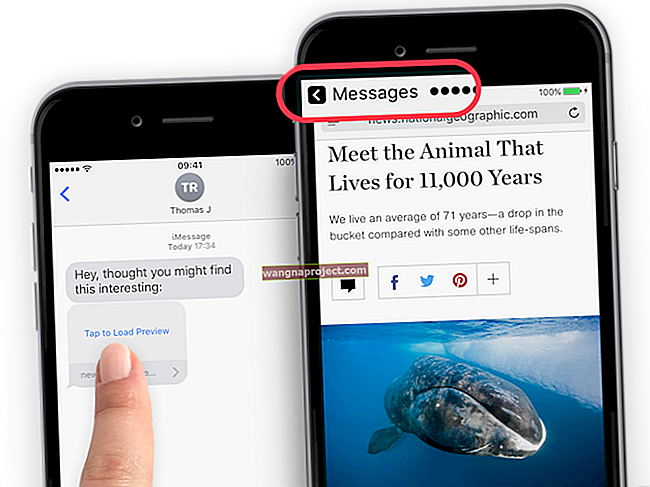
4. Тепер на своєму iPad відкрийте веб-сайт, який ви хочете налагодити, а потім на своєму Mac відкрийте Safari і перейдіть до меню « Розробка ». Тепер ви бачите свій iDevice, який ви підключили до свого Mac. Якщо на вашому iDevice не відкрито жодної сторінки, ви побачите повідомлення «Немає можливостей, що перевіряються».
5. Тепер налагодьте сторінку, відкриту в мобільному Safari, подібно до налагодження на Mac, перевіряйте елементи DOM, модифікуйте CSS, вимірюйте продуктивність сторінки та запускайте команди Javascript.
Використовуйте інструмент налагоджувача, щоб допомогти вам знайти причину будь-яких помилок JavaScript на вашій веб-сторінці. Ви можете додавати точки зупинки, налагоджувати javascript та перевіряти значення змінних під час виконання.
Safari також повинен виявляти будь-які помилки CSS, HTML та JavaScript. І ви побачите деталі кожної помилки в налагоджувачі.
iDevice не відображається в меню розробки в Safari?
- Очистіть кеш-пам’ять Safari та файли cookie
- Оновіть Safari на своєму Mac та iDevice, якщо доступне оновлення
- Якщо ви запускаєте бета-версію iOS або macOS, можливо, вам доведеться запустити останню бета-версію на всіх пристроях
- Спробуйте інший кабель та / або порт на вашому Mac. Переконайтесь, що кабель є справжнім блискавковим кабелем Apple або сертифікованим MFI (зроблено для iPhone)
- Переконайтеся, що веб-інспектор увімкнено. Оновлення iOS іноді повертають це значення до типового значення ВИМК. Тож просто переконайтеся, що вибрали Налаштування> Safari> Додатково> Веб-інспектор
- Спробуйте вимкнути Web Inspector, зачекайте 10 секунд і знову увімкніть
- Спробуйте замість цього браузер Safari Technology Preview
- Закрийте Safari на своєму Mac і перезапустіть його. Перевірте, чи розпізнає Safari вашого Mac ваш пристрій і чи дозволяє налагодження
- Переконайтеся, що ви не використовуєте режим приватного перегляду Safari, якщо ваш iDevice лише ненадовго з’являється в меню „Розробка” Safari, а потім зникає
- Відкрийте Activity Monitor і перевірте, що відбувається в Safari
Поради щодо читачів 
- Якщо ви використовуєте старіший iDevice з iOS 6 або старішою версією, веб-браузер Safari вашого пристрою має власну вбудовану консоль налагодження! Просто увійдіть до консолі налагодження Safari, перейшовши в Налаштування > Safari > Розробник > Консоль налагодження